1.元素高度从何而来?是由里面的文字撑开的?

Document 测试测试
2.如果行框盒子里面有多个不同高度的内联盒子?
Document 这是一行普通的文字,这里有个 em标签。
3.父级元素line-height:1.5与line-height:150%/1.5em的区别
在计算上无差别,都是fontSize*1.5,但实际上有区别

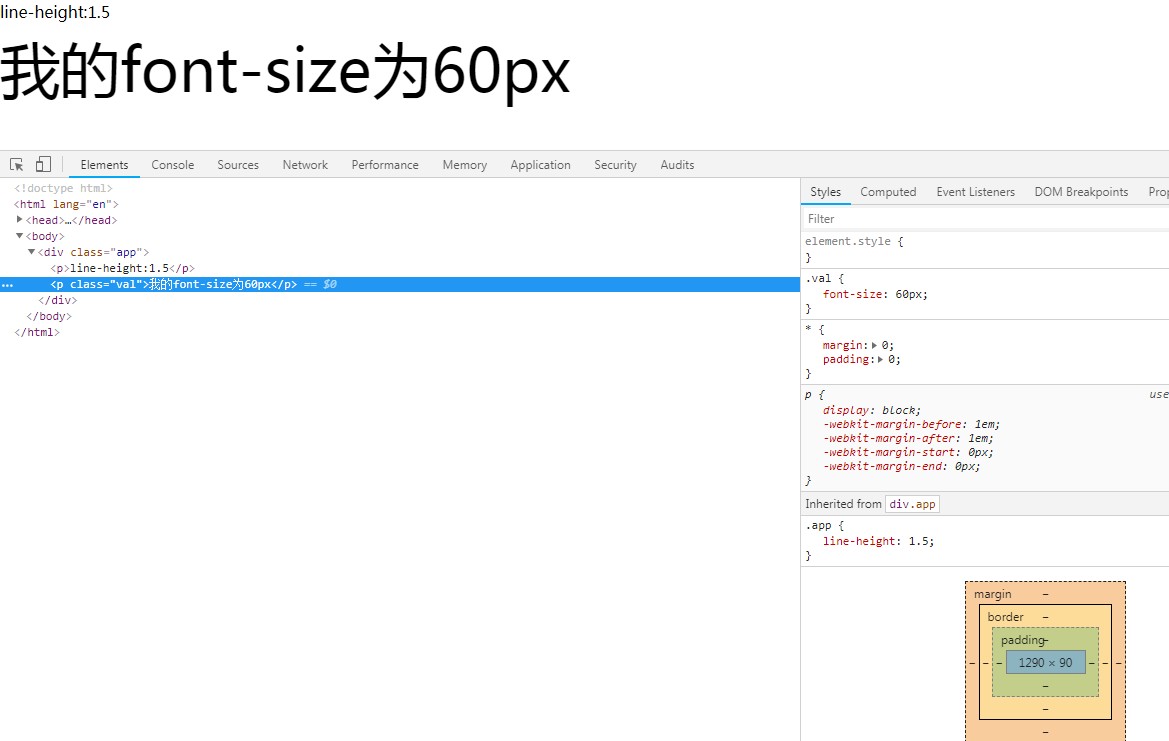
Document line-height:1.5
我的font-size为60px

Document line-height:1.5
我的font-size为60px